Bonjour à tous ! Voici un petit tutorial à la demande de Cle-In-Wonderland. J'espère qu'il vous servira. Il s'agit aujourd'hui de la création et de la gestion des groupes !
CRÉER et GÉRER un GROUPE
C'est bien gentil, nous avons activé l'etension "groupe" avec le précedent tuto, et à présent nous pouvons rejoindre les groupes qui nous plaisent. Mais s'il nous prend l'envie d'en créer un ? Et si c'est déjà fait, comment le gérer ?
(Comme j'ai pas trouvé ça si simple au départ, je vous en donne les clefs, sans prétention, car je ne peux pas dire non plus que je connais tout de la V3, je le répète ! ^^')
Première étape :
créer un groupe sous Cowblog.
On peut certes trouver l'annuaire des groupes dans l'onglet Communauté, mais il n'y a pas moyen d'en créer un là.

CRÉER et GÉRER un GROUPE
C'est bien gentil, nous avons activé l'etension "groupe" avec le précedent tuto, et à présent nous pouvons rejoindre les groupes qui nous plaisent. Mais s'il nous prend l'envie d'en créer un ? Et si c'est déjà fait, comment le gérer ?
(Comme j'ai pas trouvé ça si simple au départ, je vous en donne les clefs, sans prétention, car je ne peux pas dire non plus que je connais tout de la V3, je le répète ! ^^')
Première étape :
créer un groupe sous Cowblog.
On peut certes trouver l'annuaire des groupes dans l'onglet Communauté, mais il n'y a pas moyen d'en créer un là.

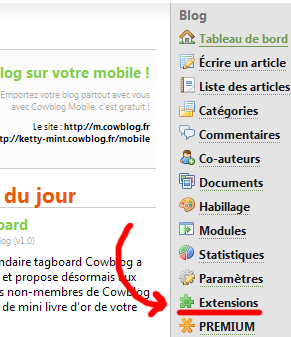
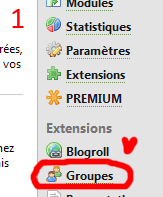
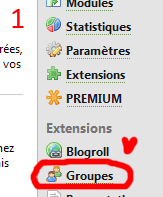
1 : Pour créer votre groupe, Rendez vous donc dans l'onglet ADMINISTRATION.
Sur le menu à droite de l'écran, cliquez ensuite sur "groupes" si votre extension "groupe" est activée.
(si elle ne l'est pas, voyez comment procéder ICI.)
Sur le menu à droite de l'écran, cliquez ensuite sur "groupes" si votre extension "groupe" est activée.
(si elle ne l'est pas, voyez comment procéder ICI.)
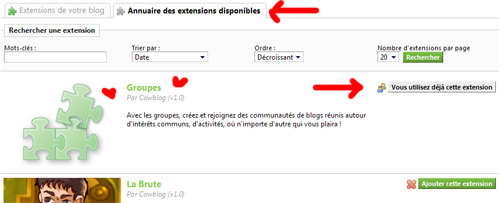
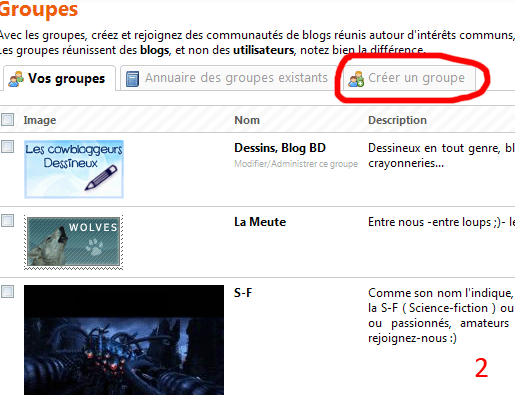
2 : Vous tomberez alors sur une page qui répertorie les groupes auxquels vous appartenez déjà, ainsi que l'annuaire des groupes et l'onglet qui nous intéresse : "Créer un Groupe". Cliquez cet onglet.

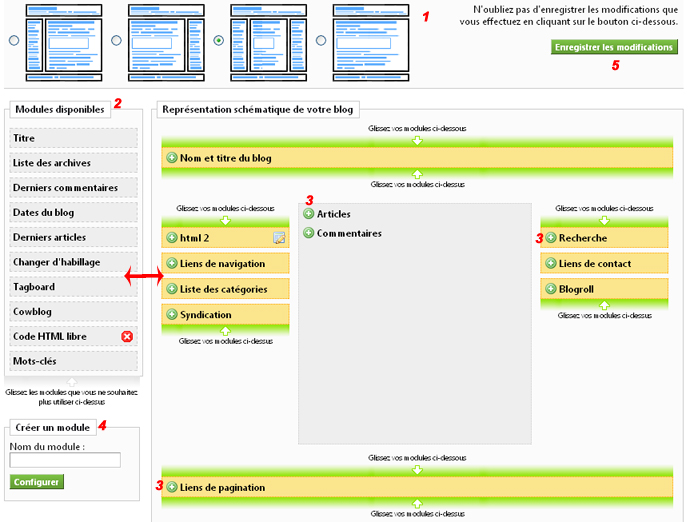
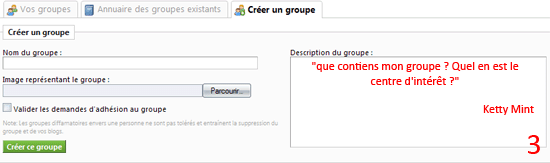
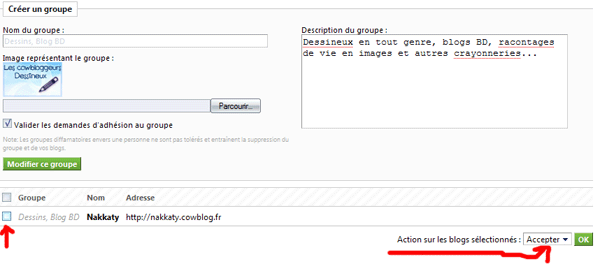
3 : Et voici la page de création de votre groupe.
Vous pourrez ici y mettre une bannière, Y mettre un nom (vous ne pourrez pas changer le nom du groupe après !)
et y mettre une description, qui elle, pourra être changée à loisir.
Vous avez également une case qui permet, selon que vous la cochiez ou non, de filtrer les demandes d'adhésion des bloggers.

Attention cependant de ne pas créer un groupe qui existe déjà.
C'est une source potentielle de conflit, et c'est surtout de l'espace utilisé pour rien.
Soyez juste original ;3
Votre groupe est crée, Mais maintenant, comment le gérer ? C'est qu'on ne peut pas le faire n'importe où, malheureusement.
ADMINISTRER un GROUPE
Administrer le groupe, c'est pouvoir changer ses paramètres, notamment la bannière et la description.
Mais c'est également valider les blogs voulant appartenir à votre groupe, selon que vous ayez coché ou non la case "valider les demandes d'adhésion au groupe".
Comment se rendre au panneau d'administration de groupe ?
Reprenez le chemin décrit ci-dessus :
1 : panneau d'administration, cliquer "Groupes" dans le menu à droite.
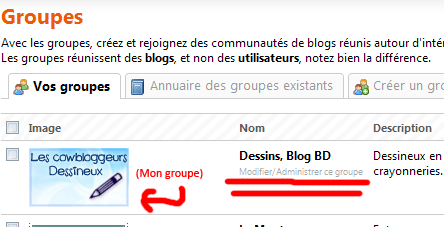
2 : Vous arrivez dans la page des groupes auxquels vous appartenez, et c'est là que ça se passe.
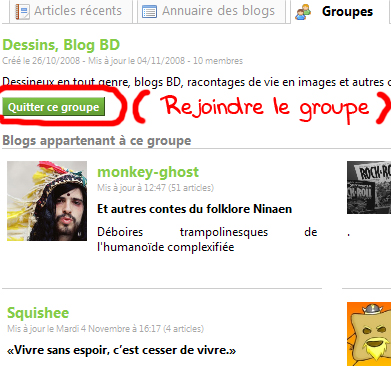
Votre groupe apparait dans cette page. On va prendre l'exemple du miens. :3
Cliquez sur la toute petite ligne grise sous le titre de votre groupe : "Modifier/Administrer ce groupe"

Vous revoilà dans cette page.
Vous pouvez ici modifier les paramètres du groupe, ainsi que valider les demandes d'adhésion à votre groupe, si nécessaire.

Et voilà ! j'espère que ce petit tuto vous aura aidé ! Bonne journée ! ♥
N'hésitez pas à effectuer des demandes sur le blog si vous voulez un tuto en particulier !
Ketty Mint