Tout d'abord bonjour à tous, c'est mon premier article ici, merci à LateLament pour les autorisations.
Je voulais vous parler d'une chose que je trouve toute simple et qui pourrait soulager votre blog.
Comme vous le savez, premium ou pas, vous avez la possibilité de crée vos propres modules.
Vous avez donc la possibilité d'ajouter des playlists, des compteurs et autres outils sur votre blog. Seul hic (ça concerne plus les premiums du coup, mais c'est pareil pour tout le monde) c'est que ça prend de la place et il peut arriver que cela "surcharge" le design de votre blog.
C'est pourquoi je voulais vous expliquer un détail qui pourra vous être utile pour aérer tout ça. il s'agit d'utiliser une pop-up qui s'ouvre automatiquement lorsque l'on clic dessus.
Comment faire?
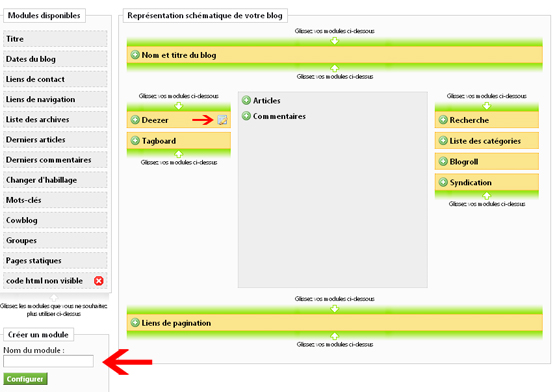
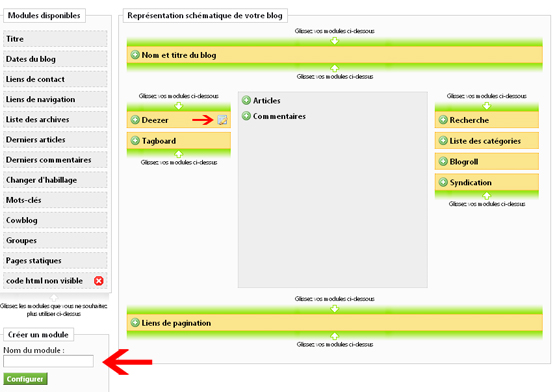
Tout d'abord créez un module ainsi qu'une playlist Deezer (je prend l'exemple d'une playlist, c'est valable pour tout ce qui est application exportable). Sur Deezer lorsque vous demandez d'exporter votre playlist il vous fournit un code de ce style :
<div style="width:450px;height:345px;"><object width="450" height="345"><param name="movie" value="http://www.deezer.com/embedded/widget_450x345.swf?path=15318092&lang=FR&autoplay=1&autoShuffle=1&id=394090"></param><embed src="http://www.deezer.com/embedded/widget_450x345.swf?path=15318092&lang=FR&autoplay=1&autoShuffle=1&id=394090" type="application/x-shockwave-flash" width="450" height="345"></embed></object><br><font size='1' color ='#000000' face='Arial'>Découvrez <a href='http://www.deezer.com/fr/154624-the-way-to-heaven-15053-buckethead-31623-electric-tears-270264d62ee77219bfac67701994a0d7-a3193d7da84919eee7949b2b821c035a-0-350-0-0.html'>154624,The Way to Heaven,15053,Buckethead,31623,Electric Tears,270264d62ee77219bfac67701994a0d7,a3193d7da84919eee7949b2b821c035a,0,350,0,0</a>!</font></div>
Et bien, ne gardez finalement que cette partie du code :
www.deezer.com/embedded/widget_450x345.swf?path=15318092&lang=FR&autoplay=1&autoShuffle=1&id=394090" type="application/x-shockwave-flash" width="450" height="345
(faites les réglages de la hauteur et de la largeur que vous voulez, autoshuffle signifie lecture aléatoire en mettant 1 vous l'activez, en mettant 0 vous la desactivez. De même que autoplay, qui lancera la lecture automatique, se comporte de la même manière)
Retournez ensuite dans votre module, et afin que ce lien n'apparaisse pas à l'état brut, il vous suffit de mettre une petit phrase. Du genre : "Cliquez ici pour la Playlist". Pour l'instant rien ne se passe. Il vous faut rajouter un lien. Pour cela selectionner votre phrase et cliquez sur le symbole des liens en haut. Il vous ouvrira une fenêtre sur les propriétés du lien. Copiez-y le lien ci dessus dans la page URL (en laissant selectionné protocole Http://). Et ensuite, il vous suffit d'aller dans l'onglet destination et de selectionner <fenetre pop-up> dans le champ de selection.
Validez, et vous aurez votre playlist en pop-up.
Cette technique marche aussi avec une image. A la place de "Cliquez ici pour la Playlist", vous y mettez une image et faites exactement la même manipulation.
Voici ce que ça donne par exemple :
Cliquez ici pour la playlist
Voila j'espère que ce tutoriel, pas bien difficile, a été suffisamment clair et qu'il pourra vous servir.
Merci à vous
Slash
La page qui servait a insérer une musique de fond sur les blogs a disparu. Cela en a perturbé plus d'un. Pour palier à ce "manque", une solution:
Dans la partie Modules, vous allez soit créer, soit modifier un module de code html. Pour celà:
Soit vous créer un nouveau module en tapant le nom de votre choix dans la case prévue a cet effet, située sous la liste des modules disponibles.
Soit vous modifier un module déjà existant.

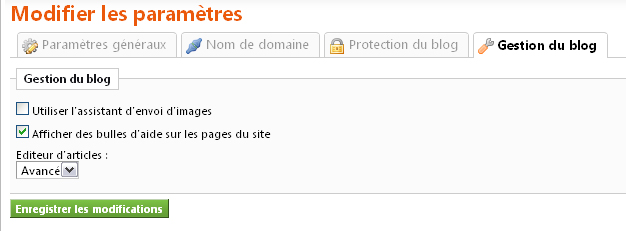
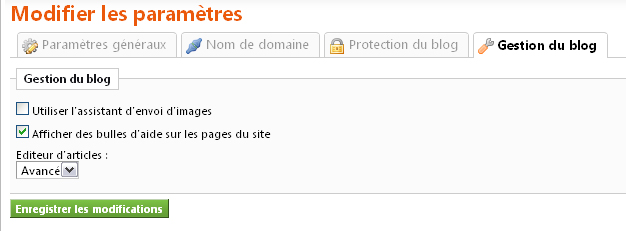
Ensuite, placez le module dans la colonne de votre choix sur le schéma, puis cliquez sur l'îcone en bout de ligne. Un éditeur d'article va alors apparaitre. Passer cet éditeur en mode avancé (à modifier dans les paramètres si besoin est) puis cliquez sur 'Musique' (en bas à droite).
Entrez alors le code HTML fournit par Deezer, Jiwa, MyFlashFetish ou autres sites proposant un lecteur exportable.
Si vous voulez insérer une musique depuis votre propre serveur FTP, ou depuis vos documents Cowblog: Flash MP3 Player, ou Dewplayer
Dans la partie Modules, vous allez soit créer, soit modifier un module de code html. Pour celà:
Soit vous créer un nouveau module en tapant le nom de votre choix dans la case prévue a cet effet, située sous la liste des modules disponibles.
Soit vous modifier un module déjà existant.

Ensuite, placez le module dans la colonne de votre choix sur le schéma, puis cliquez sur l'îcone en bout de ligne. Un éditeur d'article va alors apparaitre. Passer cet éditeur en mode avancé (à modifier dans les paramètres si besoin est) puis cliquez sur 'Musique' (en bas à droite).

Entrez alors le code HTML fournit par Deezer, Jiwa, MyFlashFetish ou autres sites proposant un lecteur exportable.
Si vous voulez insérer une musique depuis votre propre serveur FTP, ou depuis vos documents Cowblog: Flash MP3 Player, ou Dewplayer