Je voulais vous parler d'une chose que je trouve toute simple et qui pourrait soulager votre blog.
Comme vous le savez, premium ou pas, vous avez la possibilité de crée vos propres modules.
Vous avez donc la possibilité d'ajouter des playlists, des compteurs et autres outils sur votre blog. Seul hic (ça concerne plus les premiums du coup, mais c'est pareil pour tout le monde) c'est que ça prend de la place et il peut arriver que cela "surcharge" le design de votre blog.
C'est pourquoi je voulais vous expliquer un détail qui pourra vous être utile pour aérer tout ça. il s'agit d'utiliser une pop-up qui s'ouvre automatiquement lorsque l'on clic dessus.
Comment faire?
Tout d'abord créez un module ainsi qu'une playlist Deezer (je prend l'exemple d'une playlist, c'est valable pour tout ce qui est application exportable). Sur Deezer lorsque vous demandez d'exporter votre playlist il vous fournit un code de ce style :
<div style="width:450px;height:345px;"><object width="450" height="345"><param name="movie" value="http://www.deezer.com/embedded/widget_450x345.swf?path=15318092&lang=FR&autoplay=1&autoShuffle=1&id=394090"></param><embed src="http://www.deezer.com/embedded/widget_450x345.swf?path=15318092&lang=FR&autoplay=1&autoShuffle=1&id=394090" type="application/x-shockwave-flash" width="450" height="345"></embed></object><br><font size='1' color ='#000000' face='Arial'>Découvrez <a href='http://www.deezer.com/fr/154624-the-way-to-heaven-15053-buckethead-31623-electric-tears-270264d62ee77219bfac67701994a0d7-a3193d7da84919eee7949b2b821c035a-0-350-0-0.html'>154624,The Way to Heaven,15053,Buckethead,31623,Electric Tears,270264d62ee77219bfac67701994a0d7,a3193d7da84919eee7949b2b821c035a,0,350,0,0</a>!</font></div>
Et bien, ne gardez finalement que cette partie du code :
www.deezer.com/embedded/widget_450x345.swf?path=15318092&lang=FR&autoplay=1&autoShuffle=1&id=394090" type="application/x-shockwave-flash" width="450" height="345
(faites les réglages de la hauteur et de la largeur que vous voulez, autoshuffle signifie lecture aléatoire en mettant 1 vous l'activez, en mettant 0 vous la desactivez. De même que autoplay, qui lancera la lecture automatique, se comporte de la même manière)
Retournez ensuite dans votre module, et afin que ce lien n'apparaisse pas à l'état brut, il vous suffit de mettre une petit phrase. Du genre : "Cliquez ici pour la Playlist". Pour l'instant rien ne se passe. Il vous faut rajouter un lien. Pour cela selectionner votre phrase et cliquez sur le symbole des liens en haut. Il vous ouvrira une fenêtre sur les propriétés du lien. Copiez-y le lien ci dessus dans la page URL (en laissant selectionné protocole Http://). Et ensuite, il vous suffit d'aller dans l'onglet destination et de selectionner <fenetre pop-up> dans le champ de selection.
Validez, et vous aurez votre playlist en pop-up.
Cette technique marche aussi avec une image. A la place de "Cliquez ici pour la Playlist", vous y mettez une image et faites exactement la même manipulation.
Voici ce que ça donne par exemple :
Cliquez ici pour la playlist
Voila j'espère que ce tutoriel, pas bien difficile, a été suffisamment clair et qu'il pourra vous servir.
Merci à vous
Slash
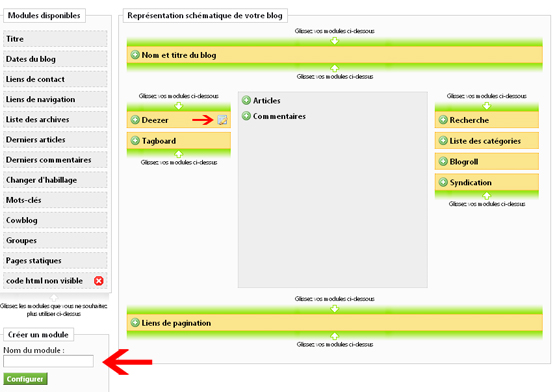
Dans la partie Modules, vous allez soit créer, soit modifier un module de code html. Pour celà:
Soit vous créer un nouveau module en tapant le nom de votre choix dans la case prévue a cet effet, située sous la liste des modules disponibles.
Soit vous modifier un module déjà existant.

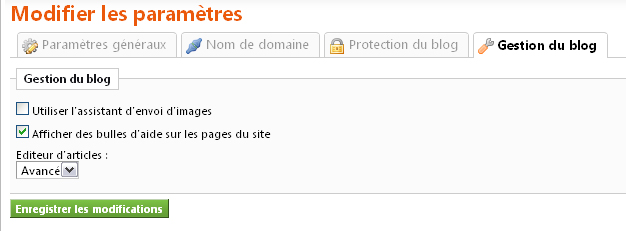
Ensuite, placez le module dans la colonne de votre choix sur le schéma, puis cliquez sur l'îcone en bout de ligne. Un éditeur d'article va alors apparaitre. Passer cet éditeur en mode avancé (à modifier dans les paramètres si besoin est) puis cliquez sur 'Musique' (en bas à droite).

Entrez alors le code HTML fournit par Deezer, Jiwa, MyFlashFetish ou autres sites proposant un lecteur exportable.
Si vous voulez insérer une musique depuis votre propre serveur FTP, ou depuis vos documents Cowblog: Flash MP3 Player, ou Dewplayer
Bonjour chers cowbloggers, aujourd'hui on va apprendre ensemble à cacher ou réveler un texte juste en cliquant sur un petit lien. Le tout s'affichant bien évidemment, dans votre article (sinon où est l'intérêt --'). C'est ce qu'on appelle un SPOILER.
On en voit en général sur les forums car la fonction y est intégrée, mais dans cowblog, il était jusqu'ici impossible de faire un spoiler.
Tout d'abord, à quoi va servir votre spoiler. Vous pouvez tout simplement vous en servir pour cacher un texte, sachez tout de même qu'il sera accessible en un clic, mais aussi pour écrire un article avec un résumé, puis une suite qu'on choisit de lire ou pas.
Les spoilers sont aussi utilisés dans le cadre de fictions écrites, ce qui permet de lire si l'on veut ou pas, un épisode particulier de l'histoire.
Avantage : - ne demande pas la version Premium
- ne nécessite pas la modification du CSS ou du code html
Si vous souhaitez voir un exemple de spoiler, cliquez ici.
=> Le lien "click" en bas de la page.
Il suffit de copier et coller le code que vous retrouverez en bas de ce tutoriel dans le code source HTML de votre article.

Il faut impérativement modifier ce code, en fonction de vous, c'est ce que nous allons apprendre à faire tout de suite.
Ouvrez votre bloc note, copiez collez le code à l'intérieur.
Repérez vers la fin du code cette phrase : "MODIFIEZ-ICI-VOTRE-ID"
Vous allez la croiser à deux reprises.
A cet endroit là vous allez devoir définir un nom pour votre spoiler. Le problème est qu'on ne peut pas appeler deux fois un spoiler par un même nom, sinon il y aura des problèmes de fonctionnement de ces spoilers sur votre blog, en gros, ils s'annuleront et ne marcheront plus.
Pour nommer vos spoilers, vous pouvez vous servir de différent repères qui vous sont personnels. Pour ma part j'utilise la date du jour :
ex : "190608".
Si je publie plusieurs articles le même jour, où que j'utilise différents spoilers dans un ou plusieurs articles, pensez à rajouter une lettre après la date :
ex: : "190608a" ; "190608b" ; etc...
Remplacez tous les blablablablabla du code par votre texte.
Attention, pour le mettre en forme vous devrez utiliser les règles du HTML que je vous rappellerai brièvement à la fin de ce tutoriel.
Allons-y voici le code :
Donc, comme je l'ai dis précédemment, vous allez devoir vous fier aux normes HTML pour le contenu de votre spoiler.
Voici donc quelques balises à insérer dans votre texte, vous pouvez les copier et les modifier ou simplement vous en inspirer.
Maintenant que vous avez fini la modification du code, vous copiez le tout dans le code source de votre article, comme expliqué précedemment, et hop le tour est joué.
Attention, si vous éditez votre article il se peut que le code ne marche plus, car CowBlog a du mal à l'accepter, si vous n'êtes pas prévoyant, vous serez amené à tout recommencer. Réflechissez donc bien au contenu de votre Spoiler et à vos ID.
Voilà profitez bien de tout ça, et à vos blogs !
Il n'est pas possible d'exécuter plusieurs fonctions javascript qui nécessitent la fin du chargement de la page (évènement window.onlad), seule la dernière fonction définie pour cet évènement étant exécutée.
Pour le faire, il va être nécessaire de définir dans un premier temps les différentes fonctions qui doivent s'exécuter sur cet évènement et ensuite de regrouper leur appel dans une fonction définie pour l'évènement.
Par exemple, si vous souhaitez utiliser les fonctions des deux derniers tutos (Remplacer le libellé des commentaires et Alterner la couleur de fond des commentaires) :
On a bien défini d'abord les deux fonctions et on a regroupé leur appel dans la fonction exécutée sur l'évènement window.onload (après le chargement complet de la page).
Les deux fonctions devraient donc s'exécuter. L'ordre de leur appel n'est pas important ici puisqu'elles sont indépendantes l'une de l'autre.
On souhaite différencier les commentaires pairs et impairs. Dans la mesure où rien ne le permet dans le code source de la page html du blog, on va utiliser un script javascript pour le faire.
Remarque : le code html libre ne s'exécute pas dans le popup de commentaires, ce script est donc réservé à ceux qui affichent les commentaires "en permalien", directement sous l'article.
Première solution, à utiliser si vous ne bénéficiez pas de l'offre Premium ou que vous ne souhaitez pas modifier votre feuille css.
On parcourt les conteneurs div enfants du conteneur d'identifiant comments.
Si le conteneur est de classe commentaire, on va tester si son numéro d'ordre est pair ou impair.
Dans le premier cas, on va modifier sa couleur de fond en javascript (backgroundColor).
Tout ce que vous avez à modifier dans ce script est la couleur, ici #cdcdcd. Vous pouvez utiliser les couleurs hexadécimales comme dans l'exemple, les couleurs rgb ou les couleurs css.
Il est également possible de modifier directement d'autres propriétés css en javascript. Vous en trouverez une liste sur cette page.
Deuxième solution, qui a ma préférence, mais qui est réservée à ceux qui ont accès à leur feuille css et des compétences pour en modifier les propriétés.
Le script de parcours est le même que le premier à l'exception de la ligne permettant ici d'ajouter une classe pair aux commentaires d'ordre pair.
Il suffira ensuite de créer cette classe dans la feuille de styles css et d'en définir les propriétés. Par exemple :