Je voulais vous parler d'une chose que je trouve toute simple et qui pourrait soulager votre blog.
Comme vous le savez, premium ou pas, vous avez la possibilité de crée vos propres modules.
Vous avez donc la possibilité d'ajouter des playlists, des compteurs et autres outils sur votre blog. Seul hic (ça concerne plus les premiums du coup, mais c'est pareil pour tout le monde) c'est que ça prend de la place et il peut arriver que cela "surcharge" le design de votre blog.
C'est pourquoi je voulais vous expliquer un détail qui pourra vous être utile pour aérer tout ça. il s'agit d'utiliser une pop-up qui s'ouvre automatiquement lorsque l'on clic dessus.
Comment faire?
Tout d'abord créez un module ainsi qu'une playlist Deezer (je prend l'exemple d'une playlist, c'est valable pour tout ce qui est application exportable). Sur Deezer lorsque vous demandez d'exporter votre playlist il vous fournit un code de ce style :
<div style="width:450px;height:345px;"><object width="450" height="345"><param name="movie" value="http://www.deezer.com/embedded/widget_450x345.swf?path=15318092&lang=FR&autoplay=1&autoShuffle=1&id=394090"></param><embed src="http://www.deezer.com/embedded/widget_450x345.swf?path=15318092&lang=FR&autoplay=1&autoShuffle=1&id=394090" type="application/x-shockwave-flash" width="450" height="345"></embed></object><br><font size='1' color ='#000000' face='Arial'>Découvrez <a href='http://www.deezer.com/fr/154624-the-way-to-heaven-15053-buckethead-31623-electric-tears-270264d62ee77219bfac67701994a0d7-a3193d7da84919eee7949b2b821c035a-0-350-0-0.html'>154624,The Way to Heaven,15053,Buckethead,31623,Electric Tears,270264d62ee77219bfac67701994a0d7,a3193d7da84919eee7949b2b821c035a,0,350,0,0</a>!</font></div>
Et bien, ne gardez finalement que cette partie du code :
www.deezer.com/embedded/widget_450x345.swf?path=15318092&lang=FR&autoplay=1&autoShuffle=1&id=394090" type="application/x-shockwave-flash" width="450" height="345
(faites les réglages de la hauteur et de la largeur que vous voulez, autoshuffle signifie lecture aléatoire en mettant 1 vous l'activez, en mettant 0 vous la desactivez. De même que autoplay, qui lancera la lecture automatique, se comporte de la même manière)
Retournez ensuite dans votre module, et afin que ce lien n'apparaisse pas à l'état brut, il vous suffit de mettre une petit phrase. Du genre : "Cliquez ici pour la Playlist". Pour l'instant rien ne se passe. Il vous faut rajouter un lien. Pour cela selectionner votre phrase et cliquez sur le symbole des liens en haut. Il vous ouvrira une fenêtre sur les propriétés du lien. Copiez-y le lien ci dessus dans la page URL (en laissant selectionné protocole Http://). Et ensuite, il vous suffit d'aller dans l'onglet destination et de selectionner <fenetre pop-up> dans le champ de selection.
Validez, et vous aurez votre playlist en pop-up.
Cette technique marche aussi avec une image. A la place de "Cliquez ici pour la Playlist", vous y mettez une image et faites exactement la même manipulation.
Voici ce que ça donne par exemple :
Cliquez ici pour la playlist
Voila j'espère que ce tutoriel, pas bien difficile, a été suffisamment clair et qu'il pourra vous servir.
Merci à vous
Slash
Les propriétés par défaut dans la feuille de styles de base :
#tag-cloud {
font-size: 19px;
text-align: center;
}
#tag-cloud a.t1, #tag-cloud a.t1:hover {
font-size: 60%;
}
#tag-cloud a.t2, #tag-cloud a.t2:hover {
font-size: 65%;
font-weight: bold;
}
#tag-cloud a.t3, #tag-cloud a.t3:hover {
font-size: 75%;
}
#tag-cloud a.t4, #tag-cloud a.t4:hover {
font-size: 80%;
font-weight: bold;
}
#tag-cloud a.t5, #tag-cloud a.t5:hover {
font-size: 90%;
}
#tag-cloud a.t6, #tag-cloud a.t6:hover {
font-size: 95%;
font-weight: bold;
}
#tag-cloud a.t7, #tag-cloud a.t7:hover {
font-size: 100%;
}
#tag-cloud a.t8, #tag-cloud a.t8:hover {
font-size: 105%;
font-weight: bold;
}
#tag-cloud a.t9, #tag-cloud a.t9:hover {
font-size: 110%;
}
#tag-cloud a.t10, #tag-cloud a.t10:hover {
font-size: 115%;
font-weight: bold;
}
Les propriétés par défauts seront "écrasées" par votre nouvelle feuille de style.
Donc en CSS pour changer (par exemple) les couleurs, il faudra rajouter les lignes #tag-cloud a.tX ainsi que leurs nouvelles propriétés:
Attention: N'oubliez pas les accolades {} et les points-virgules, ils sont vitales (on ne le répètera jamais assez)
#tag-cloud a.t1 { color:red; }
#tag-cloud a.t1:hover { color:blue; }
jusqu'à
#tag-cloud a.t10 { color:yellow; }
#tag-cloud a.t10:hover { color:green; }
Publié par virage-a-droite.V2 le 25 novembre 2008 à 13:35
Classé dans CSS | 1 commentaire
Tags : CSS, mots clés, V3, aide, tag-cloud, feuille de style
CRÉER et GÉRER un GROUPE
C'est bien gentil, nous avons activé l'etension "groupe" avec le précedent tuto, et à présent nous pouvons rejoindre les groupes qui nous plaisent. Mais s'il nous prend l'envie d'en créer un ? Et si c'est déjà fait, comment le gérer ?
(Comme j'ai pas trouvé ça si simple au départ, je vous en donne les clefs, sans prétention, car je ne peux pas dire non plus que je connais tout de la V3, je le répète ! ^^')
Première étape :
créer un groupe sous Cowblog.
On peut certes trouver l'annuaire des groupes dans l'onglet Communauté, mais il n'y a pas moyen d'en créer un là.

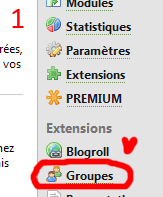
Sur le menu à droite de l'écran, cliquez ensuite sur "groupes" si votre extension "groupe" est activée.
(si elle ne l'est pas, voyez comment procéder ICI.)
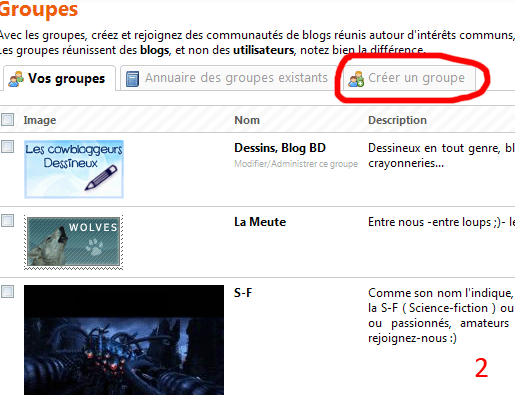
2 : Vous tomberez alors sur une page qui répertorie les groupes auxquels vous appartenez déjà, ainsi que l'annuaire des groupes et l'onglet qui nous intéresse : "Créer un Groupe". Cliquez cet onglet.

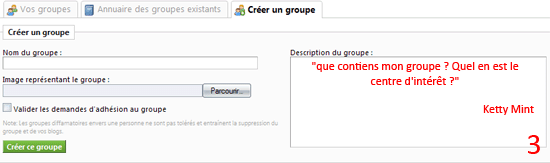
3 : Et voici la page de création de votre groupe.
Vous pourrez ici y mettre une bannière, Y mettre un nom (vous ne pourrez pas changer le nom du groupe après !)
et y mettre une description, qui elle, pourra être changée à loisir.
Vous avez également une case qui permet, selon que vous la cochiez ou non, de filtrer les demandes d'adhésion des bloggers.

Attention cependant de ne pas créer un groupe qui existe déjà.
C'est une source potentielle de conflit, et c'est surtout de l'espace utilisé pour rien.
Soyez juste original ;3
Votre groupe est crée, Mais maintenant, comment le gérer ? C'est qu'on ne peut pas le faire n'importe où, malheureusement.
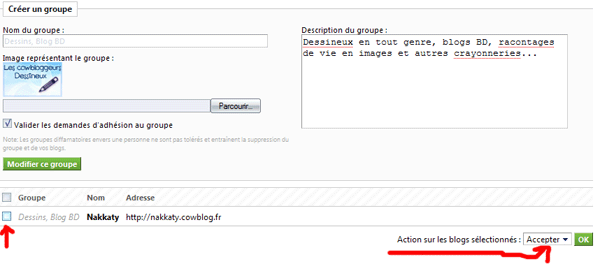
ADMINISTRER un GROUPE
Administrer le groupe, c'est pouvoir changer ses paramètres, notamment la bannière et la description.
Mais c'est également valider les blogs voulant appartenir à votre groupe, selon que vous ayez coché ou non la case "valider les demandes d'adhésion au groupe".
Comment se rendre au panneau d'administration de groupe ?
Reprenez le chemin décrit ci-dessus :
1 : panneau d'administration, cliquer "Groupes" dans le menu à droite.
2 : Vous arrivez dans la page des groupes auxquels vous appartenez, et c'est là que ça se passe.
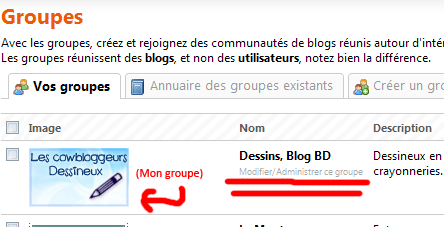
Votre groupe apparait dans cette page. On va prendre l'exemple du miens. :3
Cliquez sur la toute petite ligne grise sous le titre de votre groupe : "Modifier/Administrer ce groupe"

Vous revoilà dans cette page.
Vous pouvez ici modifier les paramètres du groupe, ainsi que valider les demandes d'adhésion à votre groupe, si nécessaire.

Et voilà ! j'espère que ce petit tuto vous aura aidé ! Bonne journée ! ♥
N'hésitez pas à effectuer des demandes sur le blog si vous voulez un tuto en particulier !
Publié par Ketty-Mint le 17 novembre 2008 à 22:07
Classé dans Modules / Extensions | Aucun commentaire
Tout d'abord, je me présente, Ketty Mint, Dessineuse de cowblog en son état. Je rejoins aujourd'hui (avec plaisir) l'équipe Sakatruc ! Je ferais de mon mieux pour être claire dans mes publications.
Donc, aujourd'hui, un petit tuto facile pour expliquer comment rejoindre un groupe. Parce que bon, au premier abord, quand on a pas fouillé, c'est pas l'évidence même. |
REJOINDRE UN GROUPE
sur Cowblog
Vous l'avez peut être remarqué, il y a désormais un système de groupes dans le site, afin de réunir les blogs qui ont un centre d'intérêt commun.
C'est plutôt sympa, mais il faut savoir qu'il s'agit d'une extension bonus que vous devez activer avant de penser à rejoindre un groupe.
Les étapes sont toutes simples, à vrai dire y'en a que deux, mais c'est pas évident au premier coup d'oeil.
Activer l'extension :

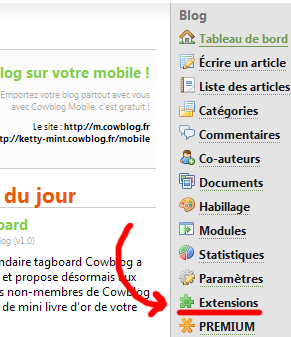
Sur Cowblog, dans " Administration ", cliquez sur l'icône "Extension" qui se trouve sur le menu à droite.
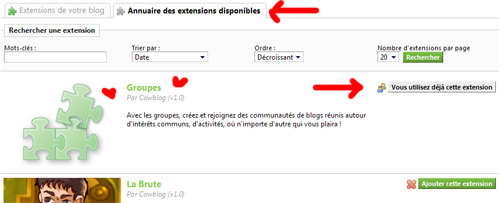
"annuaire des extensions disponibles"
Puis activez votre extension groupe ~~

Rejoindre un Groupe :
Bon, après c'est tout net.
Quittez le domaine "Administration" Pour aller dans "Communauté"
Parmis tous les onglets, cliquez sur l'onglet "Groupes"
Vous trouverez les différents groupes disponibles. Vous pouvez en rejoindre plusieurs.
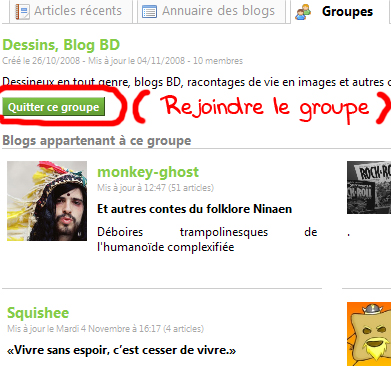
Pour rejoindre un groupe spécifique, cliquez sur le groupe, vous vous retrouverez sur sa page ID.
Vous trouverez alors les différents blogs qui ont rejoins ce groupe, ainsi que l'option "Rejoindre le groupe".

Publié par Ketty-Mint le 12 novembre 2008 à 7:50
Classé dans Modules / Extensions | 2 commentaires
Bon nombre d’entre vous sur le forum se sont posés la question suivante :
« Comment faire pour que les modules n’apparaissent pas systématiquement pour chaque habillage ? ».
La réponse est SIMPLE. Je vais essayer de faire au plus bref.
Le nom des id est différents selon les modules.
Pour trouver le nom de vos modules il vous suffit d’aller dans le code source de votre page.
Onglet Affichage > Source pour Internet Explorer
Affichage > Code source de la page pour Mozilla Firefox
Ainsi le module Tagboard portera le nom de « module-tagboard ».
En CSS il donnera :
#module-tagboard {
…
}
Vous la voulez dans l’habillage 1 mais pas dans l’habillage 2.
Dans la CSS de l’habillage 2 il vous suffira de mettre la chose suivante :
#module-tagboard {
display :none ;
}
Ainsi vous aurez bien la tagboard dans l’habillage mais pas dans le 2.
Vous la voulez plus grande dans un habillage et pas dans l’autre ? C’est le même principe, la propriété change.
Cela marche donc avec tous les modules existants. Je vous laisse donc imaginer les différentes possibilités. Notamment pour vos lecteurs MP3, n'oubliez pas que vous pouvez créer différents modules, du moins pour les premium. Donc différents lecteurs MP3 qu'il vous suffira de masquer (pour 3 habillages, 3 lecteurs MP3 différents vous masquerez deux lecteurs). Une couleur différente pour un module par rapport autres modules du même habillage ? C'est aussi possible.