Je voulais vous parler d'une chose que je trouve toute simple et qui pourrait soulager votre blog.
Comme vous le savez, premium ou pas, vous avez la possibilité de crée vos propres modules.
Vous avez donc la possibilité d'ajouter des playlists, des compteurs et autres outils sur votre blog. Seul hic (ça concerne plus les premiums du coup, mais c'est pareil pour tout le monde) c'est que ça prend de la place et il peut arriver que cela "surcharge" le design de votre blog.
C'est pourquoi je voulais vous expliquer un détail qui pourra vous être utile pour aérer tout ça. il s'agit d'utiliser une pop-up qui s'ouvre automatiquement lorsque l'on clic dessus.
Comment faire?
Tout d'abord créez un module ainsi qu'une playlist Deezer (je prend l'exemple d'une playlist, c'est valable pour tout ce qui est application exportable). Sur Deezer lorsque vous demandez d'exporter votre playlist il vous fournit un code de ce style :
<div style="width:450px;height:345px;"><object width="450" height="345"><param name="movie" value="http://www.deezer.com/embedded/widget_450x345.swf?path=15318092&lang=FR&autoplay=1&autoShuffle=1&id=394090"></param><embed src="http://www.deezer.com/embedded/widget_450x345.swf?path=15318092&lang=FR&autoplay=1&autoShuffle=1&id=394090" type="application/x-shockwave-flash" width="450" height="345"></embed></object><br><font size='1' color ='#000000' face='Arial'>Découvrez <a href='http://www.deezer.com/fr/154624-the-way-to-heaven-15053-buckethead-31623-electric-tears-270264d62ee77219bfac67701994a0d7-a3193d7da84919eee7949b2b821c035a-0-350-0-0.html'>154624,The Way to Heaven,15053,Buckethead,31623,Electric Tears,270264d62ee77219bfac67701994a0d7,a3193d7da84919eee7949b2b821c035a,0,350,0,0</a>!</font></div>
Et bien, ne gardez finalement que cette partie du code :
www.deezer.com/embedded/widget_450x345.swf?path=15318092&lang=FR&autoplay=1&autoShuffle=1&id=394090" type="application/x-shockwave-flash" width="450" height="345
(faites les réglages de la hauteur et de la largeur que vous voulez, autoshuffle signifie lecture aléatoire en mettant 1 vous l'activez, en mettant 0 vous la desactivez. De même que autoplay, qui lancera la lecture automatique, se comporte de la même manière)
Retournez ensuite dans votre module, et afin que ce lien n'apparaisse pas à l'état brut, il vous suffit de mettre une petit phrase. Du genre : "Cliquez ici pour la Playlist". Pour l'instant rien ne se passe. Il vous faut rajouter un lien. Pour cela selectionner votre phrase et cliquez sur le symbole des liens en haut. Il vous ouvrira une fenêtre sur les propriétés du lien. Copiez-y le lien ci dessus dans la page URL (en laissant selectionné protocole Http://). Et ensuite, il vous suffit d'aller dans l'onglet destination et de selectionner <fenetre pop-up> dans le champ de selection.
Validez, et vous aurez votre playlist en pop-up.
Cette technique marche aussi avec une image. A la place de "Cliquez ici pour la Playlist", vous y mettez une image et faites exactement la même manipulation.
Voici ce que ça donne par exemple :
Cliquez ici pour la playlist
Voila j'espère que ce tutoriel, pas bien difficile, a été suffisamment clair et qu'il pourra vous servir.
Merci à vous
Slash
Bon nombre d’entre vous sur le forum se sont posés la question suivante :
« Comment faire pour que les modules n’apparaissent pas systématiquement pour chaque habillage ? ».
La réponse est SIMPLE. Je vais essayer de faire au plus bref.
Le nom des id est différents selon les modules.
Pour trouver le nom de vos modules il vous suffit d’aller dans le code source de votre page.
Onglet Affichage > Source pour Internet Explorer
Affichage > Code source de la page pour Mozilla Firefox
Ainsi le module Tagboard portera le nom de « module-tagboard ».
En CSS il donnera :
#module-tagboard {
…
}
Vous la voulez dans l’habillage 1 mais pas dans l’habillage 2.
Dans la CSS de l’habillage 2 il vous suffira de mettre la chose suivante :
#module-tagboard {
display :none ;
}
Ainsi vous aurez bien la tagboard dans l’habillage mais pas dans le 2.
Vous la voulez plus grande dans un habillage et pas dans l’autre ? C’est le même principe, la propriété change.
Cela marche donc avec tous les modules existants. Je vous laisse donc imaginer les différentes possibilités. Notamment pour vos lecteurs MP3, n'oubliez pas que vous pouvez créer différents modules, du moins pour les premium. Donc différents lecteurs MP3 qu'il vous suffira de masquer (pour 3 habillages, 3 lecteurs MP3 différents vous masquerez deux lecteurs). Une couleur différente pour un module par rapport autres modules du même habillage ? C'est aussi possible.
Certains modules sont ajoutés grâce aux extensions (pensez donc a vérifier que vos extensions sont bien activées si vous ne trouvez pas certains modules commes la Tagboard, les albums etc...)
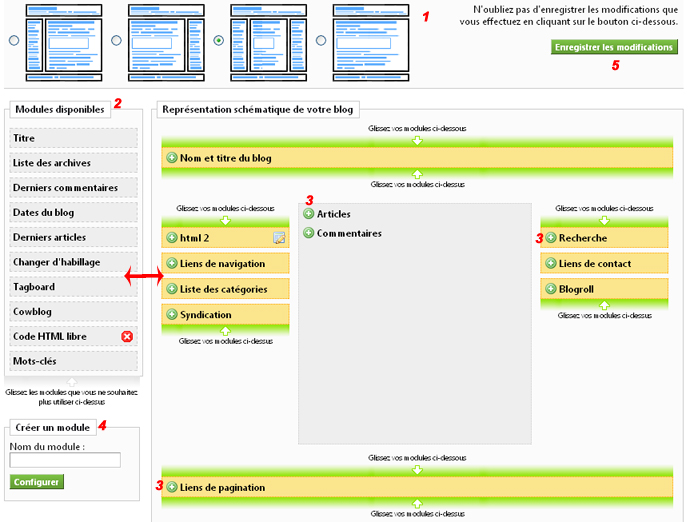
Dans la première ligne (schémas en bleu1), vous pouvez choisir la structure générale des colonnes de votre (vos) menu(s). En sélectionnant le modèle de votre choix, vous modifierez donc la représentation schématique de votre blog, en dessous (vert et orange).
ATTENTION: Si vous supprimez une colonne en choisissant une structure différente, les modules de la colonne supprimée vont donc disparaitre et aller se ranger dans la liste des modules disponibles (en gris2).
Pour ajouter ou supprimer des modules dans les colonnes, il suffit de les faire glisser par drag and drop (on clic, on fait glisser, on lache le clique ;) ) Je rappelle qu'il y a maintenant des colonnes à droite, à gauches, en haut, et en bas du blog.
Pour la plupart des modules vous pouvez modifier certaines informations. Pour celà il faut cliquer sur le petit + vert à côté du titre du module3 (uniquement lorsqu'il est activé, c'est à dire placé dans une colonne du schéma).
Vous pourrez ainsi changer les titres apparents sur le blog, le texte des boutons, supprimer les contours, choisir d'afficher juste le titre de votre blog, juste le nom ou les deux, afficher ou non l'avatar avec le titre du blog, choisir le nombre d'articles à présenter dans la liste des derniers articles postés, Et pleins d'autres!
et SURPRISE! il y a des + pour les articles et commentaires dans la partie centrale: C'est ici que l'on peut choisir d'afficher les commentaires, catégories, auteurs, dates, titres etc dans les hauts et les bas d'articles. Vous pourrez aussi changer le libéllés des commentaires très facilement.
Enfin, nous allons entrer dans le vif du sujet, celui qui déchaine les passions: Les modules perso et donc, le code html libre.
Rappel: En version gratuite: 1 seul bloc peut être crée, En premium 5 et en premium+ c'est illimité!
Pour créer un module il faut utiliser le petit formulaire en bas de la liste des modules disponibles4: Entrez le nom de votre module puis cliquez sur 'configurer'. S'affiche alors l'éditeur d'article.
Ici, tout va fonctionner comme pour un article; Si vous voulez insérer du code html (playlist deezer, compteur, etc) il faut penser à passer l'éditeur en mode source (en haut a gauche). Pour faire des liens, changer les couleurs, ajouter des images etc, vous pouvez maintenant le faire simplement en mode 'normal' en utilisant les fonctionnalités de l'éditeur, utile pour ceux et celles qui s'emmêllent vite avec le HTML.
Validez (on vous informera que le module a bien été modifié). Mais n'oubliez pas d'enregistrer ensuite les changements avec le bouton 'enreistrer les modifications' 5.
Voilà on a fait le tour, si vous avez des questions sur les modules (et pas sur des problèmes de code html) vous pouvez les poser dans les commentaires de cet article, et seulement celui là.

Publié par virage-a-droite.V2 le 9 novembre 2008 à 23:58
Classé dans Modules / Extensions | 2 commentaires
Tags : modules, commentaires, libéllé, catégories, colonne, html libre, V3, Menu, Bloc, titres, schéma
On me demande souvent comment enlever la liste déroulante de navigation rapide à partir du css en gardant tout de même le reste du module-pagination.
Rien de plus simple. Il vous suffit d'insérer ces lignes à la fin de votre feuille css :
#blog-page {
display: none;
}
EDIT: réactualisé pour la V3.
Publié par Sakatruc le 13 janvier 2008 à 13:44
Classé dans CSS | 4 commentaires
Tags : module pagination, menu déroulant, navigation rapide, V3, CSS