Certains modules sont ajoutés grâce aux extensions (pensez donc a vérifier que vos extensions sont bien activées si vous ne trouvez pas certains modules commes la Tagboard, les albums etc...)
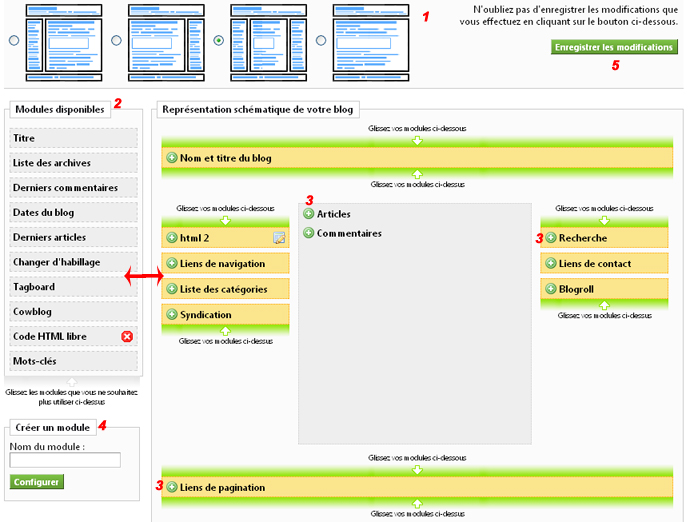
Dans la première ligne (schémas en bleu1), vous pouvez choisir la structure générale des colonnes de votre (vos) menu(s). En sélectionnant le modèle de votre choix, vous modifierez donc la représentation schématique de votre blog, en dessous (vert et orange).
ATTENTION: Si vous supprimez une colonne en choisissant une structure différente, les modules de la colonne supprimée vont donc disparaitre et aller se ranger dans la liste des modules disponibles (en gris2).
Pour ajouter ou supprimer des modules dans les colonnes, il suffit de les faire glisser par drag and drop (on clic, on fait glisser, on lache le clique ;) ) Je rappelle qu'il y a maintenant des colonnes à droite, à gauches, en haut, et en bas du blog.
Pour la plupart des modules vous pouvez modifier certaines informations. Pour celà il faut cliquer sur le petit + vert à côté du titre du module3 (uniquement lorsqu'il est activé, c'est à dire placé dans une colonne du schéma).
Vous pourrez ainsi changer les titres apparents sur le blog, le texte des boutons, supprimer les contours, choisir d'afficher juste le titre de votre blog, juste le nom ou les deux, afficher ou non l'avatar avec le titre du blog, choisir le nombre d'articles à présenter dans la liste des derniers articles postés, Et pleins d'autres!
et SURPRISE! il y a des + pour les articles et commentaires dans la partie centrale: C'est ici que l'on peut choisir d'afficher les commentaires, catégories, auteurs, dates, titres etc dans les hauts et les bas d'articles. Vous pourrez aussi changer le libéllés des commentaires très facilement.
Enfin, nous allons entrer dans le vif du sujet, celui qui déchaine les passions: Les modules perso et donc, le code html libre.
Rappel: En version gratuite: 1 seul bloc peut être crée, En premium 5 et en premium+ c'est illimité!
Pour créer un module il faut utiliser le petit formulaire en bas de la liste des modules disponibles4: Entrez le nom de votre module puis cliquez sur 'configurer'. S'affiche alors l'éditeur d'article.
Ici, tout va fonctionner comme pour un article; Si vous voulez insérer du code html (playlist deezer, compteur, etc) il faut penser à passer l'éditeur en mode source (en haut a gauche). Pour faire des liens, changer les couleurs, ajouter des images etc, vous pouvez maintenant le faire simplement en mode 'normal' en utilisant les fonctionnalités de l'éditeur, utile pour ceux et celles qui s'emmêllent vite avec le HTML.
Validez (on vous informera que le module a bien été modifié). Mais n'oubliez pas d'enregistrer ensuite les changements avec le bouton 'enreistrer les modifications' 5.
Voilà on a fait le tour, si vous avez des questions sur les modules (et pas sur des problèmes de code html) vous pouvez les poser dans les commentaires de cet article, et seulement celui là.